
Pentru a instala pluginul ce il detin si eu pe site va trebui sa urmezi urmatorii pasi:
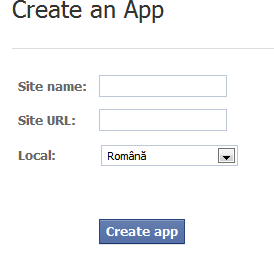
Primul pas pe care trebuie sa-l faci este sa iti creezi un cont pe http://developers.facebook.com/setup/ pentru a creea un API Key ce il vei folosi mai tarziu. Aici vei completa adresa saitului vei avea in vedere ca dupa adresa sa existe un slash, ca aici .com/
Aici vei completa adresa saitului vei avea in vedere ca dupa adresa sa existe un slash, ca aici .com/
Vei primi un app id pe care il vei folosi mai tarziu.
In continuare trebuie sa umbli in codul html al saitului, in Blogger ai acces la el in sectiunea layout –> edit html –> si selecteaza Expand Widget Templates
Acum cauta in cod urmatoarea sintaxa pentru adauga atributul xmlns:
<html
In continuarea sintaxei de mai sus adauga urmatorul cod punand spatiu inainte si dupa:
xmlns:fb=’http://www.facebook.com/2008/fbml’
In continuare trebuie sa adaugi codul scriptului SDK. Cauta cuvantul:
<body>
Dupa el adauga urmatorul cod:
<div id=”fb-root”></div> <script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘APP ID’,
status : true,
cookie : true,
xfbml : true
});
};
(function() {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true; document.getElementById(‘fb-root’).appendChild(e);
}());
Mai ai nevoie de adaugarea tag-urilor pentru protocolul Open Graph. Cauta in codul html sintaxa:
</head>
Inainte de sintaxa adauga codul de mai jos:
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='Numele saitului' property='og:site_name'/>
<meta content=’APP-ID-ul‘ property='fb:app_id'/>
<meta content='Codul sau nicknameul tau de FB' property='fb:admins'/>
<meta content='article' property='og:type'/>
Vei inlocui in campul Numele saitului cu ce vei dori sa se afiseze pe FB cand cineva posteaza pe propriul wall. APP-ID-ul va fi cel de mai sus, iar codul sau nicknameul tau vor trebui introdu-se pentru a se putea stabili un administrator pentru comentarii. In poza de mai jos ai un exemplu:
Mai ai nevoie sa adaugi si campul pentru commenturi. Pentru acest camp trebuie sa cauti sintaxa:
<data:post.body/>
Dupa sintaxa aduaga codul de mai jos:
<b:if cond=’data:blog.pageType == "item"’>
<script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/>
<div><fb:comments expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’720‘/></div>
In locul valorii 720 poti seta valoarea dorita pentru latimea boxului de comentarii.
Daca ai urmat urmat pasii de mai sus plugin-ul tau ar trebui sa arate ca aici:
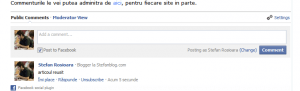
Commenturile le vei putea adminitra de aici, pentru fiecare site in parte.